SWK Bank: Teamwork im herausfordernden Projekt

Unser Kollege Thomas Spitzer hat den Webseiten-Relaunch der SWK Bank als Fullstack Softwareentwickler begleitet. In diesem Interview erklärt er, welche Aufgaben herausfordernd waren, und was für ihn das Besondere an diesem Projekt ist.
Thomas, was waren aus deiner Sicht die Besonderheiten des Webrelaunchs der SWK Bank?
Thomas Spitzer: Insgesamt war es ein herausforderndes Projekt, in dem viel Arbeit steckt. Es gibt viele Schnittstellen zu externen Systemen. Wir laden viele Daten in das CMS und senden noch mehr an einen zertifizierten Dienstleister. Der Finanzsektor ist zu recht stark reguliert, Daten dürfen nicht einfach so von jedem gesammelt und gespeichert werden. Super war die Zusammenarbeit mit unseren Partnern im Projekt. Die Design Agentur mintley aus Düsseldorf hat einen tollen Job abgeliefert. Wir hatten uns im Vorfeld auf das Bootstrap-CSS-Framework für die Umsetzung des Frontends festgelegt, da es Komponenten mitbringt, auf die wir uns stützen wollten. Die Designer von mintley haben das Design der Webseite passend für die Bootstrap-Komponenten entwickelt und sind dabei nah am Standard geblieben. Das kann, meiner Erfahrung nach, nicht jede Design-Agentur. Für uns war das im Anschluss sehr gut zu realisieren. Genauso gut hat die Kooperation mit den Entwicklern von Netempire funktioniert, die den gemeinschaftlich mit der SWK Bank entwickelten Formularbaukasten für die Antragsstrecken auf der Webseite programmiert haben.
An der Stelle hatte sich die SWK Bank hohe Ziele gesetzt: Sie wollte die kundenfreundlichsten Antragsstrecken im Web umsetzen.
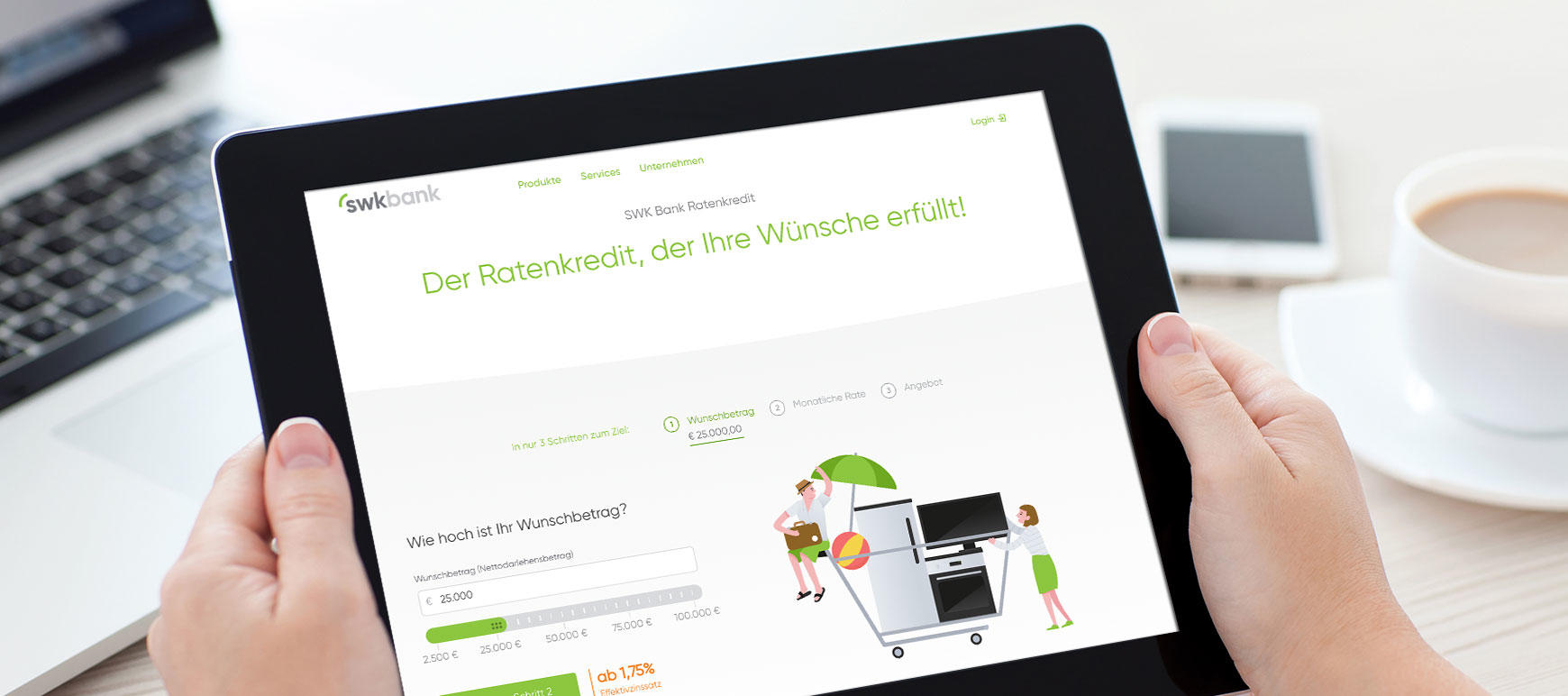
Thomas: Ja, das stimmt. Die Kreditrechner mit den entsprechenden Antragstrecken sind der zentrale Bestandteil der Webseite. Wir hatten die Vorgabe vom Kunden, die Webseite auf Basis von eZ Platform von Ibexa umzusetzen. Für die Kreditrechner und die Antragsstrecken haben wir eine Kombination aus dem Formbuilder von eZ Platform und dem bereits erwähnten, eigens entwickelten, Formularbaukasten der SWK Bank gewählt. Wir haben dazu eine HTML-Struktur vorbereitet und an Netempire gegeben. Mit einer engen Zusammenarbeit und vielen Abstimmungen haben wir im Ergebnis die bestmögliche Umsetzung im Sinne der Kunden der SWK Bank erreicht. Da hat uns die alte Version des Symfony-Frameworks, auf dem eZ Platform läuft, auch nicht gebremst.
Wie läuft das Hosting der Webseite?
Thomas: Beim Hosting haben wir uns für ein reines Docker-Hosting entschieden. Auf diesem Weg wollten wir uns vor allem von der Verfügbarkeit einzelner Software- und installierter System-Komponenten unabhängig machen. Mit der Entscheidung für Docker können wir jetzt jederzeit Software verwenden, die gut mit den anderen Komponenten abgestimmt ist und deshalb ohne übermäßig viel Aufwand mit unserer Lösung harmoniert.
Wie sieht deine abschließende Bewertung des Projekts aus?
Thomas: Ich denke, wir können mit dem Endergebnis mehr als zufrieden sein. Die SWK Bank ist es ja auch. Als Team sind uns die Kreditrechner mit den dazugehörigen Antragsstrecken in der Kombination aus dem Formbuilder von eZ Platform und dem neu entwickelten Formularbaukasten sehr gut gelungen. Soweit ich weiß, hat das so vor uns noch keiner gemacht – das war auch für mich spannend. Die steigende Conversionrate zeigt, dass auch die Kunden die neue Webseite annehmen.